
下記の画像をクリックして、アプリの動作を動画でご確認いただけますと幸いです。

担当範囲
要件定義、ワイヤーフレーム作成、デザイン、プロトタイプの作成
概要
架空の動画アプリのUIデザインをしました。
要件定義や、ワイヤーフレームなども下記のFigma fileに掲載しておりますので、見ていただけますと幸いです。
全体のデザインは一番下に掲載しています。
使用ツール
Figma、Photoshop、Canva
Figma file
Figma preview
目的
アプリで動画を観てほしい。
ターゲット
【ペルソナ】
・26代、男性、会社員。
・自分の趣味・好みに合った映画に出会い、鑑賞したい。
・コロナで外出することが少なくなったため、土日に映画を見るようになった。今まで映画を観ることがなかったため、自分に合う作品がわからない。
【5W1H】
What:アプリで動画を観てほしい。
Who:26歳、男性。これから色んなジャンルの映画を観たいと思っている人。
Why:映画鑑賞を趣味にしたいが、自分がどんな映画を観たいのかがわからないため。
When:映画を観たいと思った時。
Where:自宅、通勤中の電車の中、寝る前など。
How:Google検索、SNSなど。
イメージ
男性向け、シンプル。
制作ポイント
【配色】
黒、白、赤で統一。男性向けをイメージ。
【デザインの意図】
“余暇を楽しむ” という目的があるため、映画を観るのは、家で暇な時や寝る前などのリラックスした時間 → 部屋を暗くしていたり、長時間アプリを使用することが予想される → 目の疲れを軽減させて、快適にアプリを使用してもらいたい という考えに至り、ダークモードで、使用色は最低限にするようにデザインをしました。
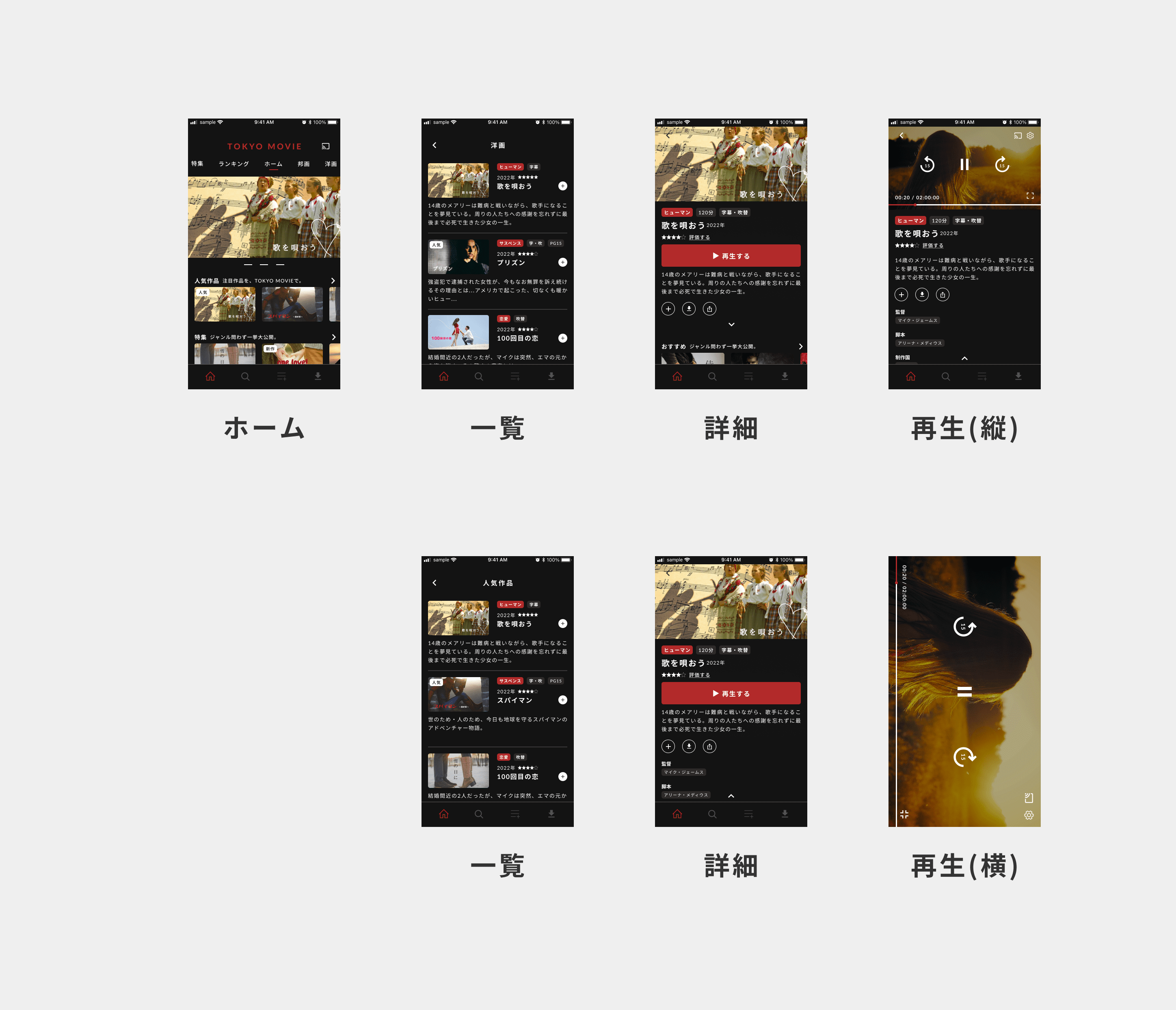
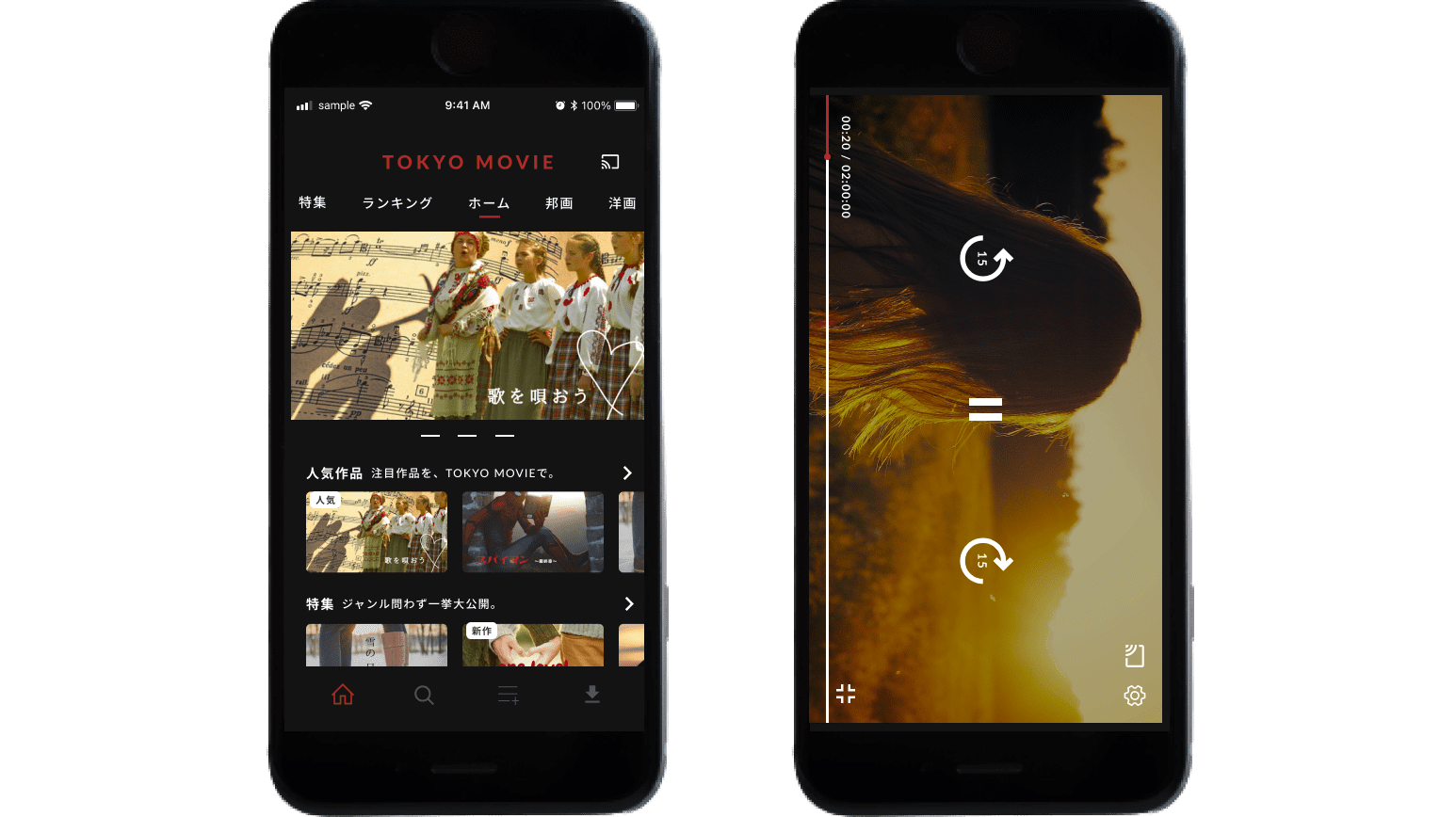
【ホーム】
・メインビジュアルに今話題の作品を3つ、スライダーで表示。
・上部に人気作品と特集を表示することで、映画に詳しくない人にも今話題の作品を知ってもらう。
【映画一覧】
・ユーザーにとって知りたい情報が一目でわかるように、カテゴリや上映時間などをタグで表示。
・少しでも気になる作品があれば、すぐにマイリストに登録できるようにアイコンを設置。
【映画詳細】
・類似作品を掲載し、他の作品にも興味を持ってもらう。
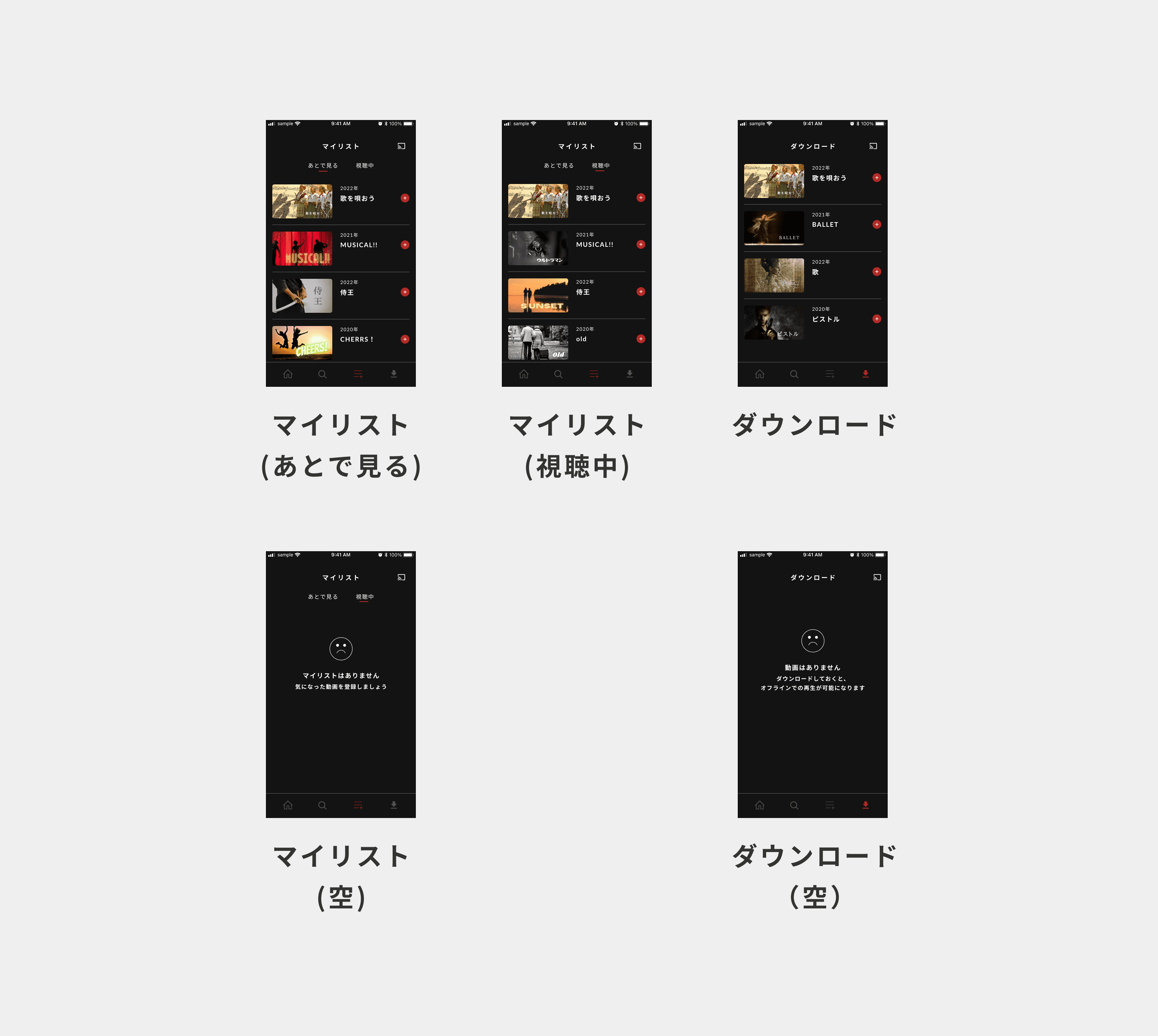
【マイリスト、ダウンロード】
・年代、作品名のみ表示して情報を少なめに。
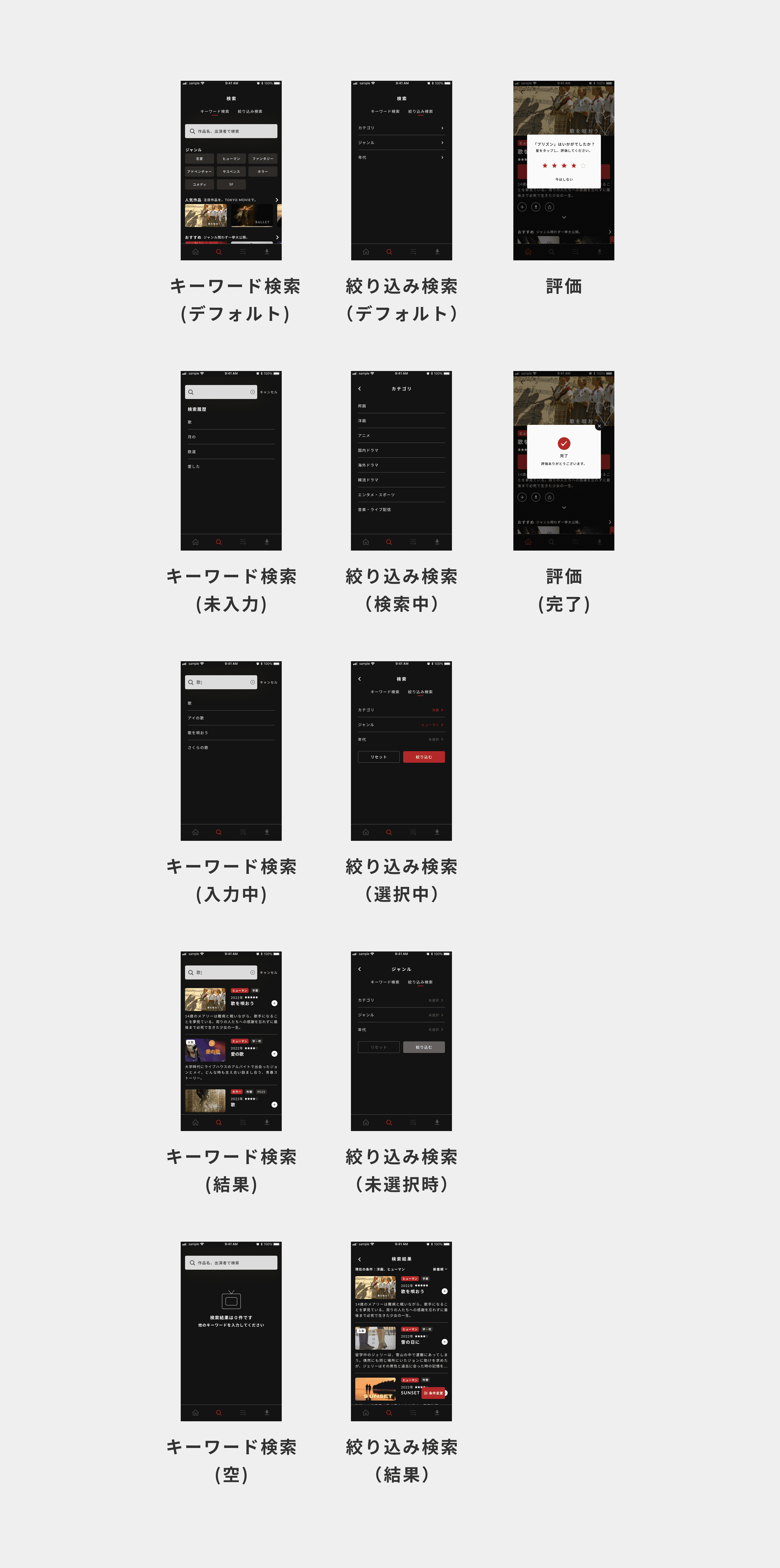
【キーワード検索(デフォルト)】
・サーチバーの下部にカテゴリ一覧やおすすめを表示して、作品を見つけやすくする。
【キーワード検索(未入力)】
・過去に検索したキーワードは履歴として表示し、ユーザーの手間を省く。
【キーワード検索(入力中)】
・単語を入力すると、予測変換で作品名が表示される。
【絞り込み検索(デフォルト)】
・絞り込む条件を少なくし、なるべくシンプルに検索できるように。
【検索結果】
・ユーザーにとって知りたい情報が一目でわかるように、カテゴリや上映時間などをタグで表示。
・少しでも気になる作品があれば、すぐにマイリストに登録できるようにアイコンを設置。